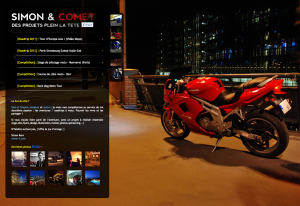
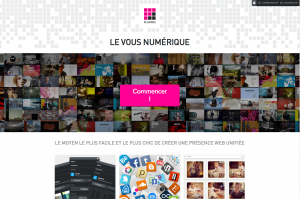
affichent une (grande) image de fond qui s’adapte à toutes les dimensions de la fenêtre du navigateur, proportionnellement, sans la déformer.
Le code CSS
html {
margin:0;
padding:0;
background: url(image/bg.jpg) no-repeat center fixed;
-webkit-background-size: cover; /* pour Chrome et Safari */
-moz-background-size: cover; /* pour Firefox */
-o-background-size: cover; /* pour Opera */
background-size: cover; /* version standardisée */
}Exemples
Ne fonctionne pas sur Internet Explorer <= 8 et les anciennes versions des navigateurs tels que Firefox 3.0.
(Visited 67 times, 1 visits today)