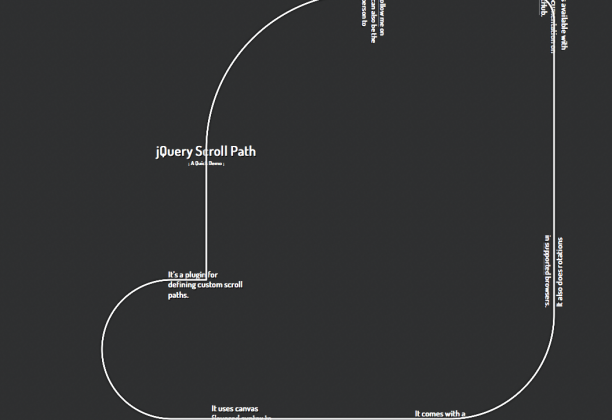
Suivre un chemin avec jquery
Exemple
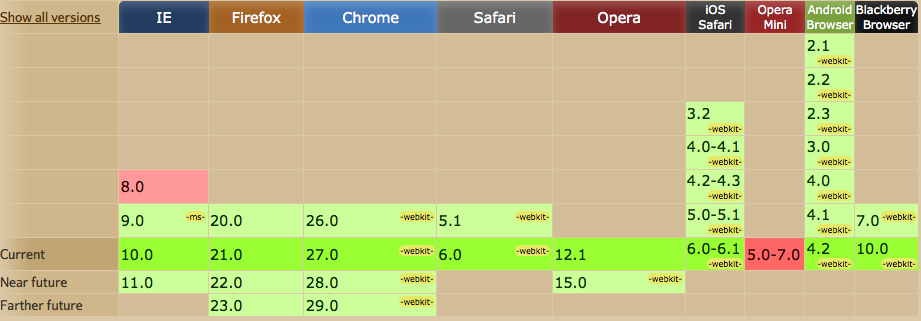
CSS3 Transforms
Method of transforming an element including rotating, scaling, etc. Support: 84.9%
The scale transform can be emulated in IE < 9 using Microsoft’s « zoom » extension, others are (not easily) possible using the MS Matrix filter
(Visited 117 times, 1 visits today)