http://demo.marcofolio.net/3d_animation_css3/
Continue ReadingCatégorie : CSS
CSS3 3D HOLOGRAMME
boîte 3D qui modifie la perspective en fonction de l’orientation de l’appareil. Transformations CSS3 3D http://hakim.se/experiments/css/holobox/
Continue ReadingCSS 3D Transforms
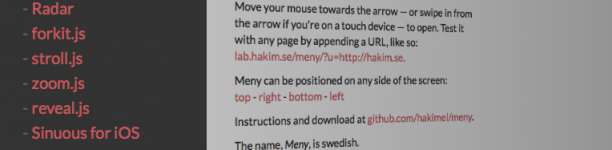
http://lab.hakim.se/meny/
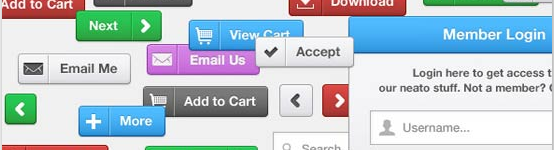
Continue Reading50+ Beautiful CSS3 Buttons with Effects & Tutorials
https://freshdesignweb.com/css3-buttons/
Continue ReadingLiens avec les Rolling 3D
Le rouleau 3D ! en CSS 3D transforme, http://jsfiddle.net/hakim/Ht6Ym/ Firefox Nightly, Chrome ou Safari.
Continue Readinghakim experiments
Plein de script et effet javascript et css http://hakim.se/experiments
Continue Readingstroll.js – CSS3 scroll effects
http://lab.hakim.se/scroll-effects/
Continue Readingdomtree
L’arbre DOM est généré via JavaScript. Transformations CSS3 3D sont utilisés http://hakim.se/experiments/css/domtree/
Continue ReadingTrianguler
Effets de transparence et de triangulation en CSS
Continue ReadingGalerie d’images roue
Expérimentation d’une galerie d’images sur une roue avec des masques CSS en rotation
Continue Reading3D clouds – CSS3
Une expérience sur la création volumétriques nuages 3D-like avec les transformations 3D CSS3 et un peu de Javascript.
Continue Readingarrière-plan extensible – CSS3
affichent une (grande) image de fond qui s’adapte à toutes les dimensions de la fenêtre du navigateur, proportionnellement, sans la déformer.
Continue Reading